最近は安価で構成のなテーマファイルが増え、Wordpressでのサイトやブログの構築が容易になりました。
有料・無料のテーマファイルをベースに使いカスタマイズして自社サイトを作る方や、アフィリエイトブログとして自分に合わせた修正を行っている方も多くいます。
そんな中で人気のテーマ『SWELL(スウェル)』は価格も¥17,600(税込)と買いやすいうえに、買い切りで複数サイトに使用が可能という太っ腹ぶり。
当サイトも昨年から『SWELL』を使用したブログ運営に切り替えました。
『SWELL(スウェル)』を愛用している方もたくさんいます。いまこの記事を読んでいるということは、あなたもSWELLの愛用者ですよね?
使いやすさもクオリティも高くコスパ最強な『SWELL』ですが、人によっては使いづらく感じる設定があります。
そこを少し改善するCSSの修正方法をお伝えします。
この記事はこんな方に向けて書いています
- WordPressの人気テーマ『SWELL』を使用している方
- 『SWELL』を使用しているが画像の回り込みができず困っている方
- 『SWELL』が好きでもっと活用したい方
- 『SWELL』というテーマを気になっている方
- これから『SWELL』を使ってみたい方
『SWELL』で画像の回り込みをする方法
『SWELL』で画像の回り込みをするためにはCSSを編集する必要があります。CSSなんてわからないと言う方もいるかもしれませんが、専門的な知識がなくても心配いりません。
画像の回り込みをするためにはこちらのコードを貼り付けるだけです。
.wp-block-image:after {clear: none;}
.post_content>* {clear: none;}
.post_content:after {clear: both;}簡単にコピペして貼り付ける方法
貼り付けるためと言ってもどこに貼り付けたらいいかわからない方もいるでしょう。
FTP接続してテーマファイル内のCSS(スタイルシート)を直接いじるなどいくつか方法がありますが、面倒なことをせずに簡単に貼り付けられる方法を2つご紹介したいと思います。
『SWELL』のカスタマイズ設定から貼り付ける方法
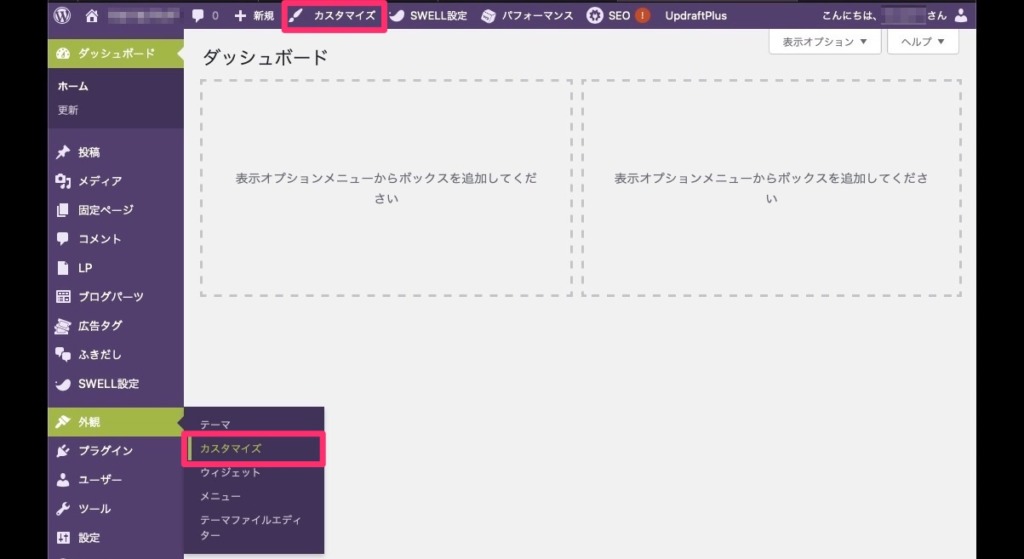
WordPressのカスタマイザーをすでに使われているかと思いますが、『SWELL』の設定もこちらから行うことが可能です。下図の赤枠をクリックすることでカスタマイザーの画面が表示されます。

カスタマイザーが表示されると左側にメニューが表示される中で一番下にある『追加CSS』と言う項目をクリックすると『SWELL』に設定されているCSSの一部を上書きすることができます。

【追加CSS】の項目を選択し先ほどのCSS記述をコピペすると適応され、画像の回り込みが適用になります。
3行目の記述は画像の回り込みによってレイアウトの崩れが表示する可能性があるので念の為記載しております。
3行目は必須の記述ではありませんが、もしかすると場合によってレイアウトが崩れます。具体的にいうと最後のブロックで回り込みをした場合に、画像の高さよりも文字が下回った場合に後ろに続く要素が一緒に回り込んでしまいます。
作業としてはそれほど難しくもなく簡単に画像の回り込みを実現できるかと思いますので回り込みができずにモヤモヤしている方がいましたら参考にしてもらえればと思います。