WordPressのギャラリーは使い方次第でとても見やすく、表現の幅を広げてくれるものではありますが使いづらいな〜と感じている方も多いのでは?
ギャラリーを一つだけ使う場合などにはそんなに感じないかもしれませんが、3つくらいギャラリーを挿入した際に画像の数がバラバラで困るものがあります。
テーマのCSSに追記する
結論からお話しすると下記のソースをお使いのテーマのCSSに追記してください。
CSSの追記方法についてはテーマによって違うので割愛しますが、おおむねの方法として「ログイン」状態で「カスタマイズ」をクリックすると左側のカスタマイズメニュー内の下部に「追加CSS」という項目があるかと思いますのでそちらに記載してください。
.wp-block-gallery .blocks-gallery-item {
flex-grow: 0;
}どんな症状が発生するか?
対処方法について先に書きましたが、どんな状態になるかを書いてみます。
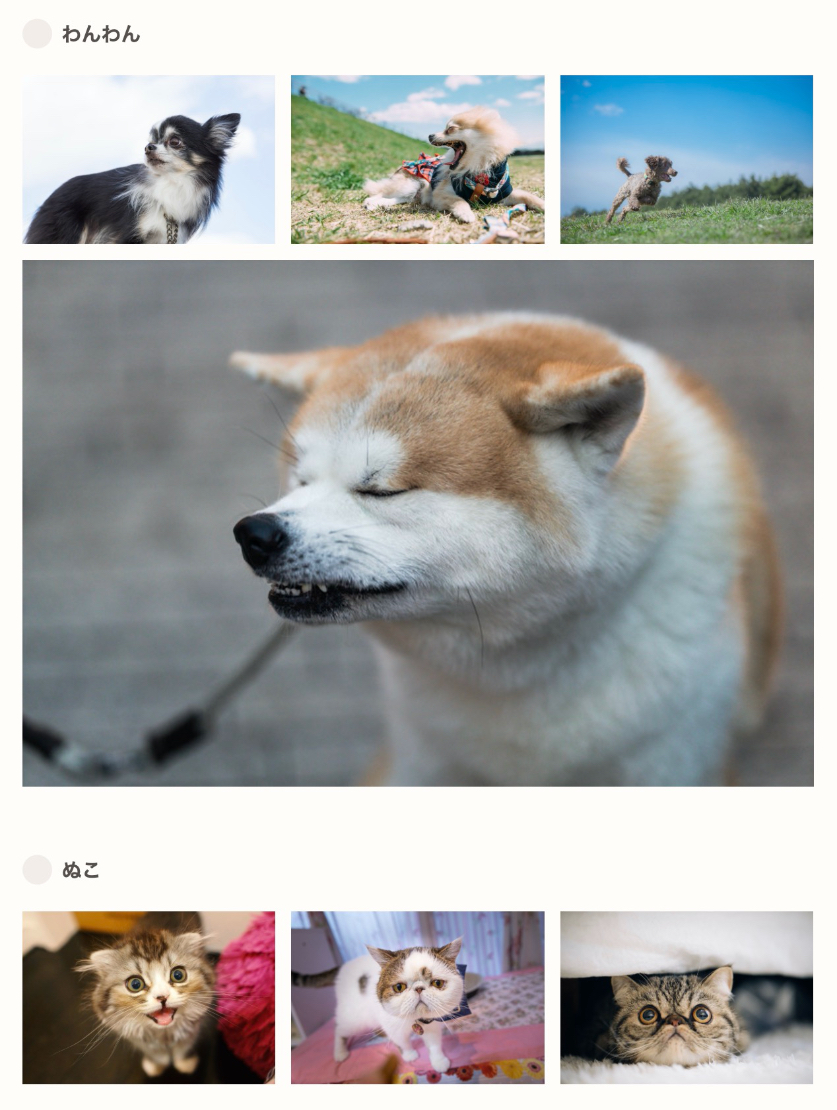
まずは下の画像をご覧ください。
わんことねこの写真をそれぞれ3列ずつの配置をしているのですが、わんこの方が画像数が4枚になので最後の1枚だけ大きくなってしまっています。
商品画像などで大きく見せたい時などではこれでも良いのでしょうが、実際は全部同じサイズで並べたいと思っているので、後者の方が見た目はスッキリします。
ギャラリーレイアウトは奇数に弱い!
というわけで、ギャラリーを使う場合に列数に限らず、枚数が奇数になると最後の1枚が大きく強調されたかのう様な表現になってしまいます。
全部の画像を同じ様に並べるギャラリーにしたい場合は、上記のソースをCSSに追記してあげることによって解消できます。
たぶん、この方が使い勝手良いんじゃないかな?