ある程度の期間、サイトやブログ運営をしているとサイト内の記載内容をまとめて修正したいことや、表現方法を変更するためにどの記事に対象となるテキストがあるか探したくなることがあります。
ページ数が少ないうちは一ページずつ修正してもいいのですが、数十から数百ページなどになるととても一ページずつの修正は現実ではありません。
基本的な使い方から応用的・効果的な使用方法をご紹介します。
まずは「Search Regex」をインストールしましょう!
プラグインのインストール画面で「Search Regex」と検索すると出てくると思います。
こちらが表示されたら「今すぐインストール」を押していただき、「有効化」というボタンが表示されますのでクリックすると完了です。
初期の準備はこれのみです。
他のプラグインのように使うまでに細々した設定が必要なものもありますが、「Search Regex」では面倒な初期設定の必要はありません。
こちらのサイトからダウンロードして個別にインストールをすることも可能ですのでご自身の環境に合わせてお使いください。

「Search Regex」を使ってみましょう!
WordPressのダッシュボード内左側にある「ツール」から使うことができます。「ツール」をクリックするかマウスオーバーすると下の方に「Search Regex」があると思いますのでクリックしてください。
ページ内での語尾を統一したい時などにとても便利です。
【変更前】〜〜〜〜を行いました。
【変更後】〜〜〜〜を実施しました。
と言うような修正をサイト全体で行いたい場合に一ページずつ編集画面を開いて修正していては膨大な時間がかかってしまいます。
「Search Regex」を利用するとほんの数秒で一括で置換してくれるので、人為的なミスもなくなり更にスピーディーにすみます。
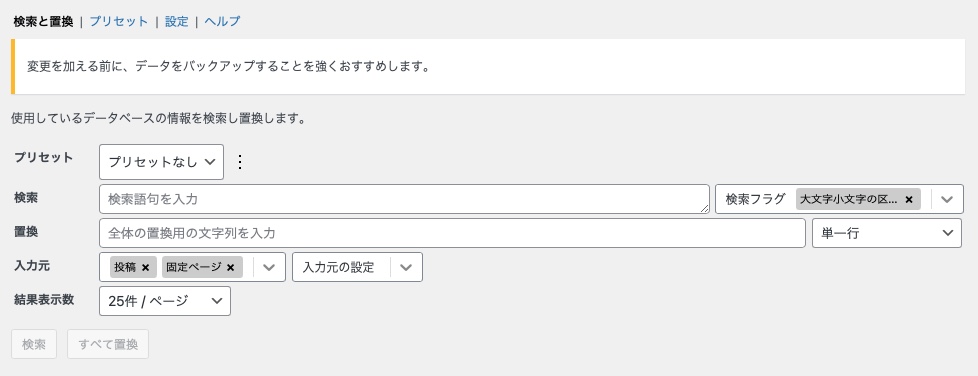
「Search Regex」使用画面は以下の通り。
画面上には「検索と置換」「プリセット」「設定」「ヘルプ」というタブが上部にあります。
検索と置換
主に使用するのはこの「検索と置換」タブになります。

プリセットは特に設定する必要はありません。
検索という入力欄に必要なテキストを入力します。検索フラグという部分では、アルファベットの大文字小文字を区別したり正規表現を使用したりのチェックがあります。
置換の入力欄に変更したいテキストを入れるとサイト内を検索して置換してくれます。
入力元の「投稿」「固定ページ」に関しては必要に合わせてということになります。投稿のみを対象にするのであれば投稿のみでいいですが、固定ページも含め全部であれば両方選びます。ただし、それなりにボリュームのあるページ構成だと時間もかかりますので、固定ページのみで済むのであればその方が早く終わると思います。

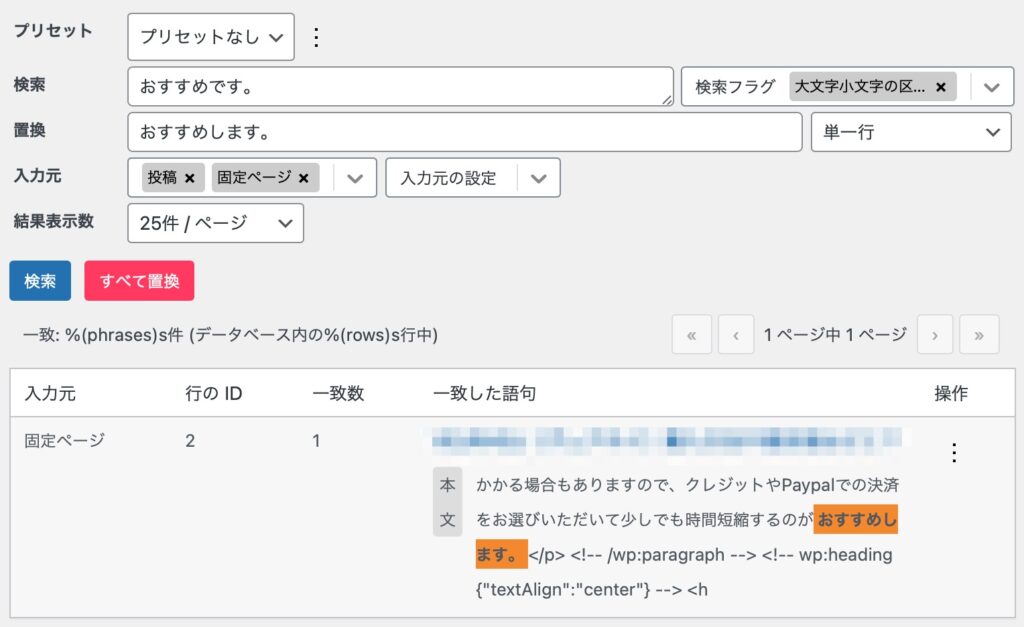
「です」ではなく「します」に変更したい場合を試してみました。
一件のみしかヒットしませんでしたがこのように該当箇所が表示されます。この場合は少し日本語がおかしくなっているので検討が必要ですけども…
また、検索のみを使用してもいいかもしれません。

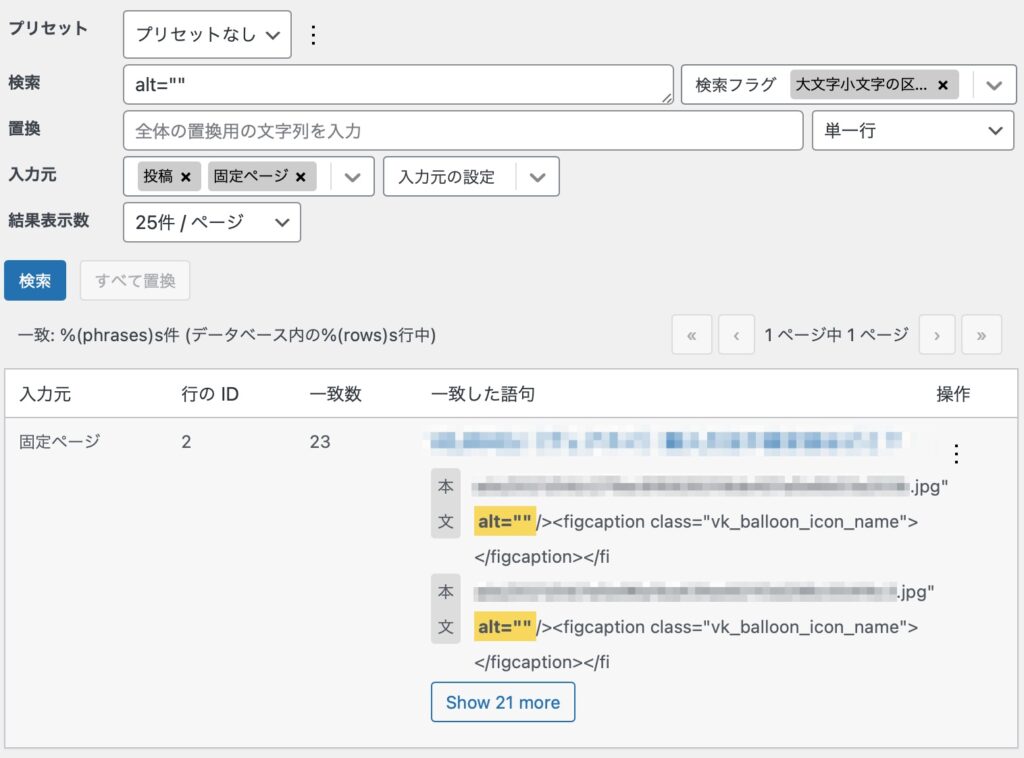
alt=””が空白になっている箇所を洗い出し、修正を行うことも可能です。この検索結果では1ページ内に全部で23箇所空白のaltを抽出しています。
空白だとまずいものもあるでしょうから適切な対応が可能となります。
プリセット
頻繁に変更を行うような項目があるのであればオリジナルのプリセットを使用して使うのがいいかもしれません。JSON形式でインポートが可能です。
設定タブでは特に何かする必要はありません。標準のプリセットを選んだりRESET API等の項目がありますが変に触らないようにしましょう。
また、プラグイン開発の支援などありますが無料で使えるのでお気持ちがあるなら支援してもいいかもしれません。
ここでは正規表現に関するサポート記事へのリンクなどが紹介されています。サポートが必要であればご覧いただくのがいいですが英語で書かれていますので読める方はどうぞ。
それでは、ここまでの基本的な活用方法から少し踏み込んで応用的・効果的な活用方法について触れてみたいと思います。

新規にサイトを作成した場合に誤植がないかチェックしたり、商品紹介文などでまとめて表現を変更する時や表記のゆれを確認する時などに便利です。
例えば商品名が「AbcD」なのに複数の編集者がいた場合に「ABCD」と表記していたりバラバラになっているかもしれません。
そんな時は上記でもご紹介している通り検索して調べてみることも必要ですし、場合によっては置換して適切な状況を作ることも大切です。
リニューアルしたサイトで相対パスで書かれておらず絶対パスで古いパスを指定している箇所を洗い出すときなどにも便利です。
サイトリニューアルでサイト構成が変わり「/abc/a123」だったものが「/eee/a123」になるなどとこかのページ内で手入力されたパスなどが残ることがあります。
そんな時にも一括で洗い出し判断することが可能です。
この他、上記の「検索と置換」タブでもご説明したように、「alt=””」が空っぽになっているものを探し出して適切な修正を行うことも可能です。
状況によっては適切なaltが設定されていないとアクセシビリティの低下を招き、サイト評価を下げてしまうかもしれませんし、そもそもユーザビリティ的にも問題です。
しっかりとしたサイト作成を行うためにも重要な要素です。
ここまでご説明したようにSearch Regexはとても便利な検索・置換のためのプラグインです。
便利だよ!というだけではなく、サイト作成におけるユーザビリティの向上、サイト作成・リニューアル時の人為的ミスの軽減など、サイトの精度・クオリティを高めるためにも重宝するプラグインです。

実は以前。。。
失敗したことがあります。。。
私は以前、このサイト内の表記を統一するために「wordpress」を「ワードプレス」に置換しようとしたことがあります。安易に行ってしまったのですが、画像のパスやスラッグまで書き変わってしまいサイト運営を揺るがすような事態になりかけました。
ある程度修正はできていますがまだその残骸は残っているかもしれません。利用する場合はくれぐれもお気をつけください!