
会社のサイトや個人でもブログを運営していたりすると、FacebookにサイトのURLを投稿し宣伝したり、ワードプレスとFacebookを連携させて自動投稿でサイトへ導いたりすることが頻繁にあるかと思います。
普段は特にいいのかもしれませんが、リニューアルした後や、記事をリライトして画像を変更した時に、Facebookへ投稿しても古い画像が出てきてしまい困ることがあります。
時間が解決してくれることもありますが、手動で対応することができますのでご紹介します。
OGP画像の設定
前提としての話ですが、OGP画像の設定がされている必要があります。これが設定されない状態で意図する画像を表示させようとしてもうまくいきません。
ブログのサービスやワードプレスでもOGPの設定プラグインや対応はほぼほぼ実施済みだと思いますので、まあ大丈夫かとは思いますが。
OGP画像シミュレータ
OGP用の画像を作成する際に注意したいのは画像のサイズだと思います。
下記のサイトを参考にしていただきたいのですが、さまざまなデバイスでどのように表示されるかシミュレーションすることができます。
—[Sponsor]—
シェアデバッガー – 開発者向けFacebook
ここからが本題ですが、リニューアル後や記事のリライト後に画像を変更したりした場合に、まずは現在Facebookにどのような状態でキャッシュされているか確認してみます。
ちゃんと「シェアデバッガー」というその辺のツールも提供されています。
シェアデバッガーにアクセス
まずはシェアデバッガーにアクセスし、確認したいサイトのURLを入力し「デバッグ」をクリックします。

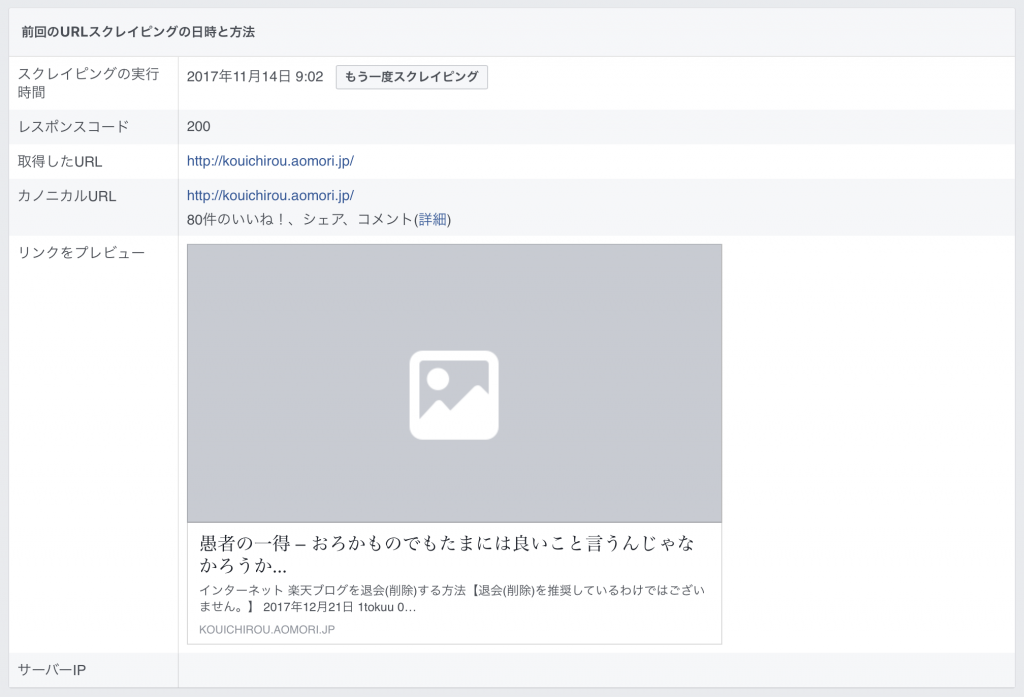
スクレイピングの実行時間を確認
Facebookに投稿する際にどのように表示されるかがここで確認できるのですが、表示される画像が古かったりします。
そんな時は「スクレイピングの実行時間」が下の画像だと10時間前になっていますが、これが数日前だったりすることがあります。
そうなるとその当時の画像が表示されていたりして意図していない画像が表示されてしまいます。

「もう一度スクレイピング」をクリック
確認し内容が古かったり、スクレイピングの実行時間が少し前だったりするのであれば、「もう一度スクレイピング」をクリックし最新の情報をキャッシュさせるといいでしょう。
これで意図した画像が表示できるようになると思います。
まとめ
このような症状は時たまあります。記事を一回公開したもののメインの画像をやっぱり変えたくなったり、リニューアルして、すぐにFacebookに「リニューアルしたよ!!!」とURL貼り付けても前の画像が読み込まれたりして、アレ!!!なんで。。。と焦るわけです。
冒頭にも書きましたがまずはOGPの設定が最低限必要になりますのでそちらをお忘れなく。OGPの設定関係についてはたくさん書かれてる記事がありますのでググってみてください!